
Getty Images
How to use the PowerShell extension for Visual Studio Code
Administrators who want to accelerate their automation skills can tap into the enhanced editing and debugging features of the Microsoft code editor.
It's hard to leave behind a trusted tool in IT, but there are times when moving ahead requires letting go.
If you've spent much time writing PowerShell scripts on Windows, then the chances are good that you've used the Windows PowerShell Integrated Scripting Environment (ISE). It's been a stalwart companion for many administrators who code for many years. However, despite all the good memories of debugging scripts in the ISE, it's time to move on to the industry standard tool for PowerShell development: Visual Studio Code (VS Code).
Out of the box, Visual Studio Code is a general-purpose code editor. It doesn't flex its strengths until you install extensions for your language of choice. In this article, we'll walk through how to install and configure the official PowerShell extension, cover the features it adds, how to debug PowerShell code and perform some basic Git interaction. By the end, you'll be equipped to fully depend on VS Code for your PowerShell development needs.
How to add the PowerShell extension to Visual Studio Code
First, if you don't have VS Code installed, you can download it for your operating system here. While all the examples in this article were run on Windows, the experience is cross-platform and applies to both Linux and MacOS running PowerShell 7. After installation, open it and select your theme of choice.
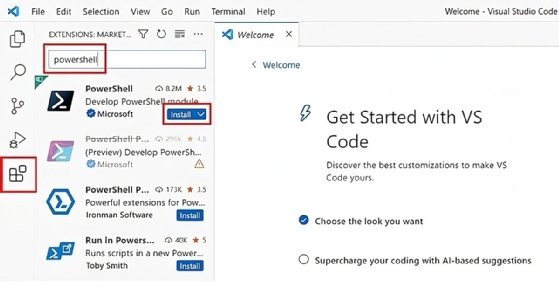
Next, click on the Extensions option in the sidebar and then search for PowerShell. Click on the Install button for the PowerShell extension from Microsoft.

The first thing you'll be presented with is a walkthrough. If you appreciate guided introductions, it is recommended to try it to get familiar with the recent updates.
At the bottom you should notice a new terminal window called PowerShell Extension and the command explorer should show on the sidebar. That will be a familiar sight if you are coming from Windows PowerShell ISE.
If you go to File > Settings and then expand Extensions > PowerShell, you'll find the settings for the PowerShell extension. For example, if you use the Format on Save setting (Text Editor > Formatting), there are several options for how the system automatically formats your code. My favorite is to enable Code Formatting: Auto Correct Aliases for VS Code to replace aliases whenever you hit save.
How to use the PowerShell extension in VS Code
In VS Code, if you open a .ps1 file, VS Code automatically sets the language to PowerShell. If you open a new, unsaved file you have the option to select a language.
Clicking on Select a Language will open the command palette for you to select PowerShell.
Next, paste in the following code:
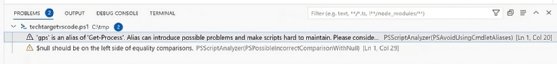
foreach ($proc in (gps)){if($proc -ne $null){$proc.Name}}You should notice red underlines to indicate errors. Click on the Problems tab for more information.

This is how VS Code uses the PSScriptAnalyzer code analysis tool to help you write better code. For example, the if expression $proc -ne $null should be $null -ne $proc.
If you enabled the Format on Save option and you have disabled PowerShell > Code Formatting: Ignore One Line Block, save the file and you should be presented with updated code.
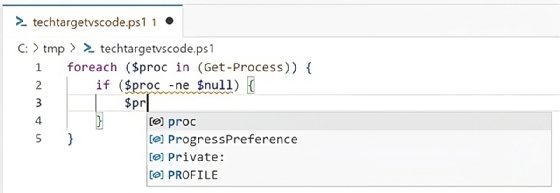
The IntelliSense feature in VS Code is an AI feature that offers coding suggestions. For example, if you remove line three and start typing $pr, then IntelliSense will provide a dropdown menu of possible autocompletes.

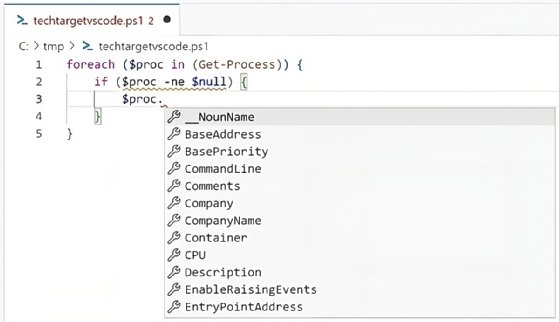
And then, once you select $proc, you can add a period and see the available properties.

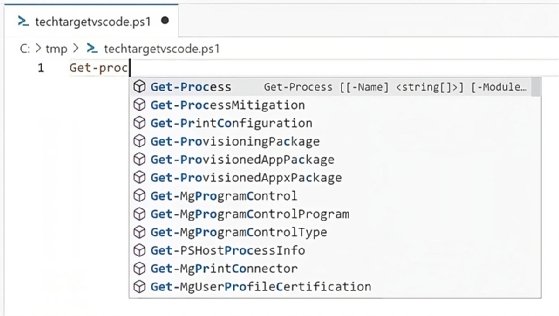
IntelliSense also works with cmdlets. If you start to type a cmdlet name, then you'll see a similar dropdown with several options.

When you get further along in your coding experience with VS Code, you can tap into the IntelliCode feature, which is another AI-based enhancement that offers suggestions based on the code you've written to speed up the scripting process.
How to debug PowerShell in VS Code
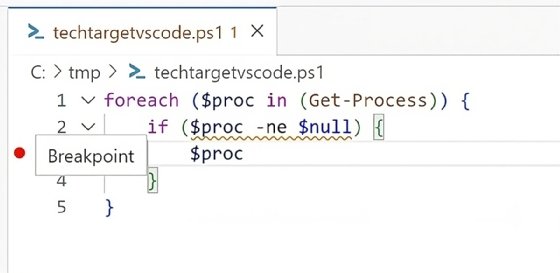
Debugging in VS Code is similar to the process in other integrated development environments. If we want to run a script and pause it on certain lines, select the line and press F9 or click just to the left of the line number.

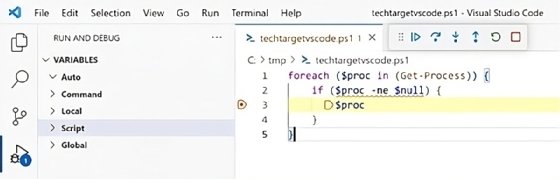
If you press F5 or go to the Run menu and select Start Debugging, the script will run until it hits the breakpoint and then it will pause and you can examine the variables.

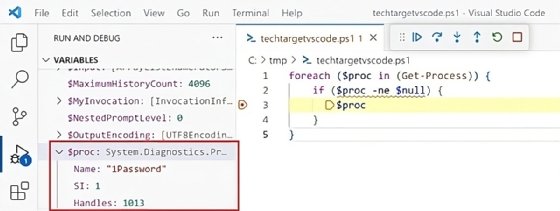
In this case, I want to examine the $proc variable, so I'll expand Script and scroll down. You'll see that the first process running on my computer is 1Password.

I can step the script, meaning move it to the next breakpoint, by either pressing F5 or the step icon. In this case it will continue to break inside the foreach loop until it runs out of items being returned by Get-Process.
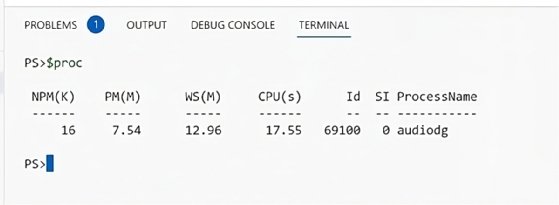
If you prefer to check the variables at a terminal, you can do so by typing in the variable name in the integrated terminal.

In this case, I've stepped through the code several additional times.
You also have access to other PowerShell debugger commands. You can continue stepping with the c command. For the full list of debugger commands, have a look at official documentation at this link.
When finished debugging, you can stop by pressing the Stop button or Shift-F5.
How to integrate VS Code with Git
Once you have a script written, debugged and ready to save, then you'll want to commit it to Git, which VS Code integrates with natively. First, install Git at this link, then close and reopen VS Code.
With a new instance of VS Code open, use the Open Folder option to open an existing cloned Git repository or you can use the git command to initialize one with the git init command.
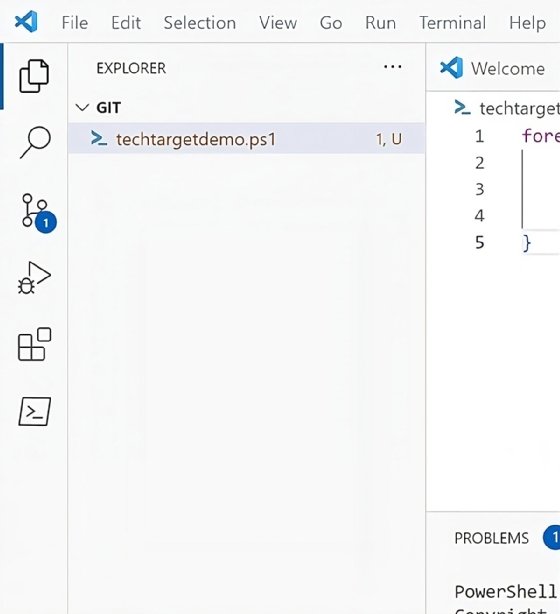
Once in that repository directory, I'll go ahead and add a file, update it with my script contents, and then save it. You should see a 1 icon over the source control icon on the sidebar.

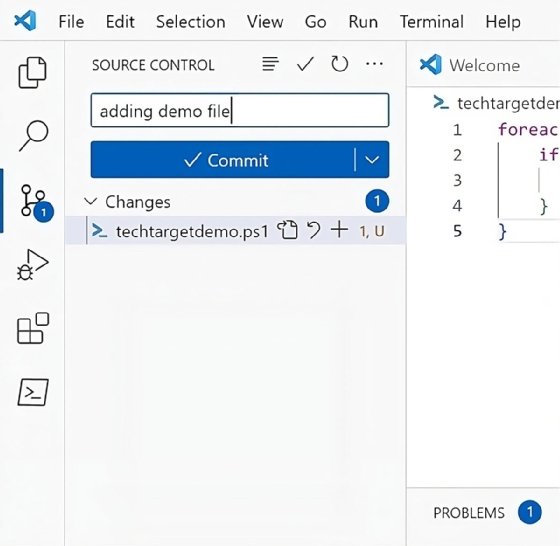
If you click on that icon, it opens the Source Control view where you can enter in a commit message about your change and commit your code.

If this is your first time using Git on your computer, then you'll be asked to set your git username and email address which you can do with the following:
git config user.name "Anthony Howell"
git config user.email "[email protected]"If you have a cloned git repository from a service such as GitHub or a remote server, then you have the option to Sync or Publish Branch if it's a new branch.
Why it's time to try VS Code for PowerShell scripting
Microsoft has invested a lot of effort to make PowerShell in VS Code a first-class citizen and has a team dedicated to maintaining the PowerShell extension. If you encounter an issue or find a bug with the extension, you can open a GitHub issue in the official repository. Fortunately, the extension is solid so your coding experience should go smoothly.
If you still use Windows PowerShell ISE, you should try VS Code for your PowerShell scripts. Another advantage of learning PowerShell in VS Code is it allows you to easily pivot into writing Terraform or even Python in VS Code so you can expand your skills in other areas.
Anthony Howell is an IT expert who is well-versed in multiple infrastructure and automation technologies, including PowerShell, DevOps, cloud computing, and the Windows and Linux operating systems.






