
Fotolia
How to develop a UX workflow
This approach to UX improves software design, whether your goal is to build a new product, modernize a legacy one or improve functionality and features.
A UX workflow can help an organization when everyone involved has the right amount of knowledge and understands the project at hand.
Organizations are cautious about disrupting their current user experience (UX) workflow, but a deeper understanding of the steps involved and the needs they address will enhance results from the workflow. The actual time required for a design depends on the questions you need answered. Indeed, the UX community often plans workflows for longer than the time it takes to develop the product.
What's inside a UX workflow
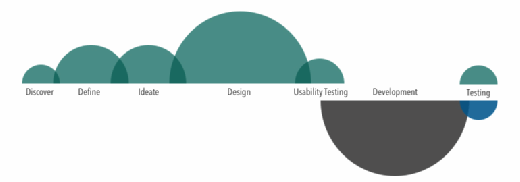
UX workflows generally cover many steps: understand the problem, define goals, create and test ideas, design the problem's solution, test this design with users, develop a final working product and test it again. Let's look deeper into what each of these steps entails.
Discovery of need
To know what to create, first, understand the problem. You can expose patterns through research, which includes multiple perspectives from user and business needs. Patterns provide insights, which reveal high-level goals and identify audiences.
Define the understanding
Build on what was learned in the discovery step to identify opportunities that will have the greatest effect and benefit for the users and business. Goals, scope, structure and process flow will create the foundation for both visuals and testing.

Ideate
Use the foundation from the define step, and the general structure of the UX will take form with wireframes. Enable early tests with target users to challenge the hypotheses. After tests, narrow down and prioritize a set of strategies that have the greatest impression of needs and goals to move into design.
Design
To solidify ideas into a branded product, developers will refine wireframes through interface and interaction design. They can also create prototypes to conduct deep usability tests.
Usability testing
The wireframe design and prototype, if they are used, will then test with target users. User feedback helps the developers determine if what was assumed is correct. The feedback will provide guidance on the effectiveness of the results and help guide future iterations.
Development
Developers can collaborate with designers to polish up and finish the interface and interaction details from the prototype.
Testing and validation
A test of the final deployed solution is the most important measurement of success. Qualitative and quantitative tests provide insights to drive further iteration and improvement.
Match the UX workflow to the project
The workflow is a linear process, but UX is not a linear, step-by-step process. It's a way to think about usage and solve problems. A given UX project will rely on different steps, methods and aspects of the workflow depending on the responses to various questions. Developers often ask these three questions:
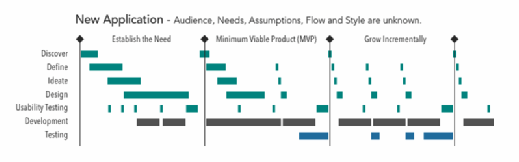
I've got an idea for a new product. Is it what users need?
With any new idea, the devil is in the details. Large gaps of knowledge need to be understood before work can begin on a solution. This is one question that does benefit from the UX workflow's linear process layout. The basis of your build is determined by the functionality required to release a valuable product. Once the project moves into a post-release phase, growth is incremental, and UX can move into a supporting role with the team.

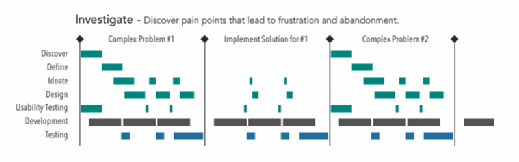
I have a complex problem to solve. What are some options to fix it?
Sometimes, you know there is a problem, but you cannot put your finger on it. This confusion could result in low ratings, user frustration and even abandonment of the product. Research is required to uncover key problems and opportunities. Once you know the problem, form a strategy to solve it. Prototypes are beneficial to test the product's ability to solve the problem. Development can go back and forth between implementing the fix and a typical maintenance or incremental growth cycle.

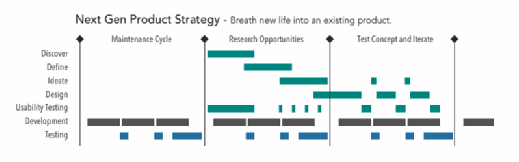
I've got a mature or legacy product. How can UX help bring it into the next generation?
A legacy product update can be a complete redesign or as simple as making the product responsive for mobile users. The first step is to understand how the users currently interact with -- and misuse -- the product. Developers can perform user testing, gather usage data and conduct interviews. Typically, a simplification of the UX and strategies to move forward come out of this effort.

The UX workflow is a guideline. The right time to approach UX is when you have clear questions. Every question that needs an answer will determine the aspects and efforts required. When questions have validated answers, you can develop the features with the confidence that they meet user and business needs.






