
Tierney - stock.adobe.com
Cypress vs. Selenium: Compare test automation frameworks
Testing a complex application front end? What about a web app written in Ruby? Pick a test automation framework -- Selenium or Cypress -- that fits the project.
Test automation frameworks simplify the work that goes into creating tests. These frameworks are code libraries written for specific programming languages. Built-in, reusable functions facilitate test execution and maintenance.
Test automation frameworks get software project teams from new code to good code more quickly than with automation scripts alone, and much more quickly than with manual test steps. In addition, a framework eases onboarding for new team members, especially when they're already familiar with the one in use for a project. With an arsenal of unit and integration tests alongside automated testing frameworks, testers can feel confident in bug detection before a production release, and focus their time on manual exploration to ensure QA.
Two common test automation frameworks are Selenium and Cypress. Selenium offers multiple tools including WebDriver, IDE and Grid, which collectively facilitate automated web application testing. Cypress Test Runner, a feature of the larger tool, is a JavaScript-specific framework that can run in a browser alongside any web app.
In the choice between Selenium vs. Cypress, we'll help you learn when (and why) testers choose one framework and not the other, and the differences in how the two frameworks work.
Why the Selenium automation framework
Selenium has been used for automated testing since 2004. Selenium supports a wide variety of languages. For example, Selenium WebDriver, an open source collection of APIs, supports Java, C#, Python, Ruby and JavaScript. Match the language for the test automation framework and the software project, or use a language familiar to the development team. Don't fall into the antipattern of writing tests in a language that no one on the team understands. This mistake leads to stale, poorly maintained tests.
Selenium interacts with the browser through implementation of a browser driver. The tool suite supports most browsers, including Chrome, Chromium, Firefox, Edge, Internet Explorer, Opera and Safari. Consider the relationship between the chosen programming language and the browser. For instance, a team that uses ChromeDriver and implements Selenium WebDriver in Java can write Java code that controls a Chrome browser to test the web application.
Selenium can execute tests on many different browsers at once, locally or remotely on a server with Selenium Grid. Many software vendors provide platforms to run tests remotely via their infrastructure, which enables the developers and testers to focus on test scripts.

After test execution, collect and evaluate the results -- it's as simple as that.
Why the Cypress test framework
Cypress, released in 2014, is newer on the test automation scene. Cypress includes a variety of commercial features and tools, such as a CI dashboard. However, Cypress Test Runner, like Selenium, is open source. This apples-to-apples comparison of test automation frameworks focuses on Cypress Test Runner.
Cypress Test Runner, written in JavaScript, can run in the browser, alongside any web application. As with many JavaScript frameworks, Cypress combines popular JavaScript libraries to create its automated test framework. Cypress does not plan to support other languages, and is explicit about only supporting JavaScript. Cypress also supports fewer browsers than Selenium: Chrome, Chromium, Firefox, Edge and Electron. Testers might find Cypress easier to use out of the box; Selenium users in search of many desirable features will require extra tools.

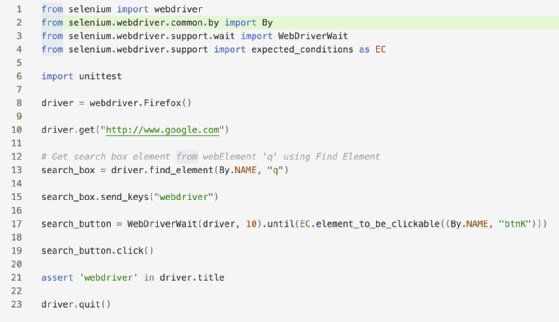
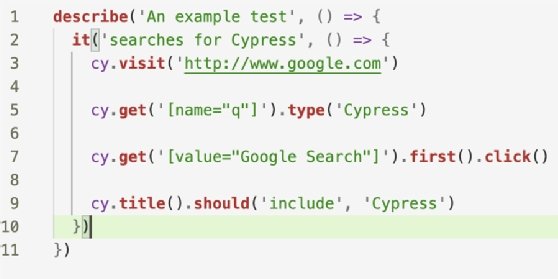
The Cypress test case is much shorter and easier to read than the Selenium test case, shown in figures 1 and 2. Additionally, Cypress provides a constant update of the test script in execution while it's being written. Thus, Cypress makes the test writing step quicker and easier for the users.

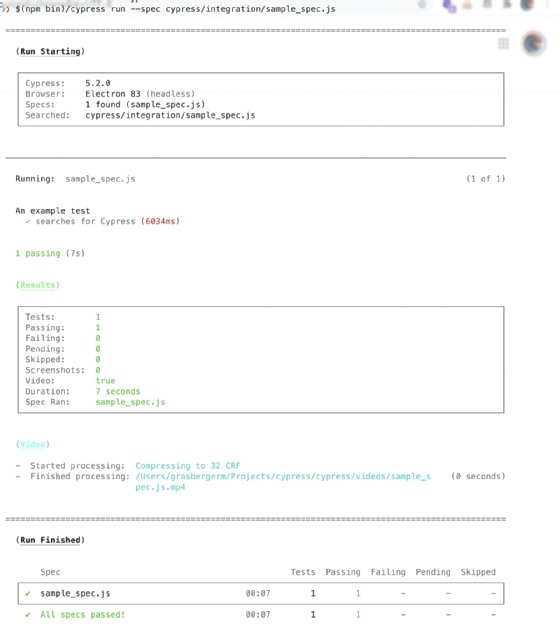
When Cypress runs tests from the command line, it even records a video of the test run.

How Cypress works vs. how Selenium works
Let's run through the differences between Selenium and Cypress.
| Selenium | Cypress |
| Selenium is a test automation framework that QA professionals use in conjunction with other frameworks. | Cypress bundles together many capabilities as an independent testing suite and serves as an all-in-one solution. |
| Selenium supports tests written in Java, C#, Python, Ruby and JavaScript. | Cypress supports tests written in JavaScript. |
| Selenium controls a web browser by sending HTTP calls over the local network. | Cypress runs in JavaScript in the browser, alongside the web application. |
| Selenium supports testing in Chrome, Chromium, Firefox, Edge, Internet Explorer, Opera and Safari. | Cypress supports testing in Chrome, Chromium, Firefox, Microsoft Edge and Electron. |
Selenium WebDriver sends HTTP calls to and from a running Selenium server. These HTTP calls establish communication between the test script and the web browser where the application runs. This is a major difference between Cypress and Selenium. HTTP is a much slower option than what Cypress offers.
Each time a QA professional executes a test action from a test script, six different key steps happen in Selenium:
- Java, or whichever language the test script is written in, sends an HTTP request to the browser driver.
- The browser driver receives the request with its HTTP server.
- The browser driver processes the HTTP request and decides what action to take in the browser, such as go to a URL or click an element.
- The browser driver executes the action.
- The browser driver records the execution status.
- The browser driver sends an HTTP request back to the test script with the execution status.
This process is time-consuming and, in some cases, prone to errors, such as a stale element exception, in which an action is requested on an element that -- at the time of testing -- no longer exists. Latency causes this problem, and can derail scripted testing.
Cypress runs in the web browser with the web application, thanks to the fact that all modern browsers execute JavaScript. Cypress has been able to tie its JavaScript libraries into the browser to execute test code, meaning tests run with the application. There is no latency, as experienced between HTTP requests in the Selenium test sequence. Instead Cypress gets updates about the application's state as quickly as the browser does.
Mind the test pyramid
Not all automated tests are alike -- nor do they cost the same. Refer to the testing pyramid, and its guiding role in test automation. UI tests, for example, are expensive, and therefore should be done as infrequently as possible, placing them at the top of the testing triangle. Unit tests and integration tests are inexpensive, and should form the broad base of the testing pyramid. When a test suite is weighted too heavily toward UI tests, it leads to long rework cycles and costly test maintenance. Invest in unit tests and integration tests to curb these problems.
When to choose Cypress vs. Selenium
Selenium suits applications that don't have many complex front-end components. Selenium's support for multiple languages makes it a good choice as the test automation framework for development projects that aren't in JavaScript. Selenium is open source, has ample documentation and is well supported by many other open source tools. Also, when a project calls for behavior-driven development (BDD), organizations find Selenium fits the approach well, as many libraries, like Cucumber or Capybara, make writing tests within BDD structured and implementable.
Cypress is a great tool to automate JavaScript application testing. And that's a large group, as JavaScript is the language of choice for many modern web applications. Cypress integrates well with the client side and asynchronous design of these applications, as it natively ties into the web browser. Thus, test scripts run much quicker and more reliably than they would for the same application tested with Selenium for automation. Cypress might be better suited for a testing team with programming experience, as JavaScript is a complex single-threaded, non-blocking, asynchronous, concurrent language.
I recommend Cypress for most web applications, as the benefits of a quick-running, reliable test suite pay dividends many times over. Selenium maintains a great deal of popularity and support, as well as development contributions. Selenium might undergo a rework to provide a more stable way to test ever-changing front-end applications. Weigh all the options, deliberate with experts on the team, and try out each tool before committing.







