
Nmedia - Fotolia
A Selenium IDE vs. WebDriver comparison
Selenium IDE and WebDriver play their own roles in test automation. It's important to know how the two tools differ and how they complement each other.
Let's clear up some confusion on Selenium. When most developers think of Selenium, they really mean WebDriver, which is a collection of code libraries that drive a web browser.
Selenium represents a suite of technologies. For example, another product is Selenium IDE. Also referred to as Slide, the Selenium IDE runs inside a web browser as a plugin.
WebDriver offers long-term power and flexibility, but at a cost. Selenium IDE, on the other hand, offers a simple-to-install program with an easy learning curve. While it might be "good enough" for a simple application or applications, there's no guarantee it will fit the need for larger deployments.
Let's shed some light on the Selenium IDE vs. WebDriver debate and help your team decide which tool is a better fit.
Selenium IDE
With the Selenium IDE, developers get a visual environment with a record and playback feature you can use to create reusable test files. Developers can record and run tests about 10 minutes after they download the tool. The first Selenium test, in, say Java, might take two or three hours -- and you'll have to know a mainstream programming language such as Java, Python, Ruby or .NET.

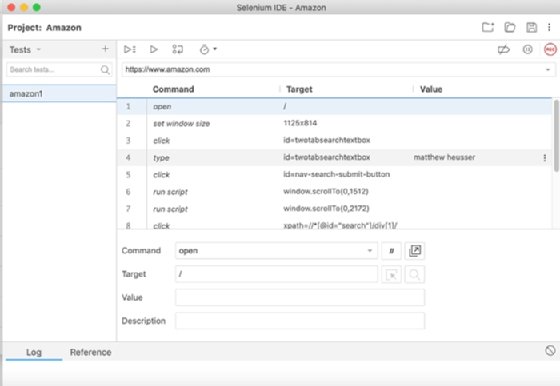
Selenium IDE tests tend to be in the form of "click, click, type, click, type, click." Once that outline exists, the software has the capability to add assertions. For instance, the test example in Figure 1 doesn't check any text to see if an order is marked complete or if the order will change when a name updates.
Developers need to know where the text is on the screen -- called a locator -- to find text in your tests. Selenium IDE provides several tools to help you find these locators. A typical generated CSS locator might be, "css=.sg-col-4-of-12:nth-child(5) .a-size-mini" which identifies the fifth child of the fourth column within the body of the HTML.
If the search result order ever changes, this test -- as it's written -- will continue to click on the fifth element within the fourth search result. In turn, the test will click on the wrong "the" text. Developers can fix this issue by either assigning IDs to elements, or -- for search results -- they can use the text of the link. In this example, that would be, "link=How to Reduce the Cost of Software Testing."
Selenium IDE is ideal for straightforward tests on expected results. However, the IDE can fall short on other tests. For example, it doesn't offer a looping feature or allow developers to add reusable code. Another limitation is that while Selenium IDE can run on JavaScript, developers can't use it as a building block for other tests because it doesn't allow them to make reusable functions for multiple tests. However, this limitation is probably for the best, because tracking what's happening is beyond the IDE's interface.
With that said, simple doesn't mean bad. And Selenium IDE has added features that make it an appealing option.
First, you can export your IDE tests in C#, Java, Python or Ruby code that will fit into a few specific test frameworks. That makes it possible to record the start of a test in Selenium IDE, then promote it and add the looping logic or reuse in a full programming language.
The IDE also allows developers to run tests from the command line or on a server. These features make it possible to use grid computing to run many tests at the same time, and, in turn, alleviate automation delays.
However, the IDE will need to have the database seeded with good data on every run, which could become a challenge.
WebDriver
WebDriver is a code library that supports various programming languages, including Java, C#, Ruby, Python and JavaScript. One major difference in Selenium IDE vs. WebDriver is that WebDriver classifies the browser as an object. Developers will use object-oriented programming to send browser-object commands like open, click, type or AssertTextPresent to get started and create tests.
WebDriver offers flexibility on the programming language front. When testers must decide on which programming environment to use, they can probably use their existing IDE and programming language. In WebDriver, the tests are code. That means they can sit alongside the production code in version control and even branch right along with the production code.
However, all of this requires some expertise beyond what's necessary to use Selenium IDE. Some programmers may not want to create code that tests their software; by the time programmers write these tests, they could be days or weeks behind the production code. Instead, assign traditional testers to do WebDriver work and expect a slow ramp-up process followed by spaghetti code. This process might be good enough to work on a small project, but Selenium IDE might work just fine instead.
Because WebDriver is just code, it's easy to integrate with outside systems. You can write code to verify that the results match a database query, a microservices call or that the results of a complex machine language calculation are roughly within boundaries. Another option is to do the work a second time in a machine learning framework and see if the results match -- though often it might make sense to test that at a lower level.
WebDriver is a programmer's tool. It offers more flexibility and the chance to do more advanced things. If you want to have a hundred conditions and expected results stored in a spreadsheet and run the same test on each row, then WebDriver makes sense.
| Selenium IDE | WebDriver |
| Requires no programming to use | Requires programming skills |
| Simple installation and quick-start capabilities in under 30 minutes | Harder to learn and will take roughly a week to become an effective user |
| Possible to run CI | Well integrated with CI |
| Exports into a programming language | Looping constructs, recursion, machine learning and AI possibilities |
| Requires some CSS/XPath knowledge | Requires web programming knowledge |
| Visual interface | Writing computer code |
| Can't perform setup (beware of data change) | May be easier to version control |
| In-browser FF and Chrome | In-CI anything write-once and runs in any browser |
| Easy for non-programmers | Familiar for programmers |
Which one is for you?
The answer to the Selenium IDE vs. WebDriver question largely depends on a team's programming skills and the environment where team members will use it. Selenium IDE is for less-technical testers to create a visual, grid-like example of what they want to test. WebDriver should be used for more complex tests that need to loop, perform setup or interact with external systems. However, the caveat with WebDriver is that the staff will need some programming skills to run the tool.
If a team wants to use both tools, it can choose the Selenium IDE for Smoke tests, and as the starting point for larger tests, and then export the larger tests to WebDriver.







