
Getty Images/iStockphoto
How to create accessible PDF documents
If businesses create accessible PDF documents, they can reach more customers and expand their business opportunities. Learn how to create and ensure all documents are accessible.
PDFs are ubiquitous in the modern business world, as they are easy to create, share and use. However, not all PDFs are created equal -- especially when it comes to accessibility.
For business leaders and content teams, creating accessible PDF documents is a matter of compliance and inclusivity. Making PDFs accessible ensures all users can read and understand these documents, including those who use screen readers and other assistive technologies.
Below, explore five best practices to create accessible PDF documents.
1. Ensure the source document is accessible
The journey to an accessible PDF starts with the source document. Whether using Word, Google Docs or another authoring tool, the author must draft the source document with accessibility in mind in order to create an accessible PDF.
Users can create accessible source documents with the following tips:
- Use style tags. In the source document, heading and subheading style tags -- such as Title, Subtitle, and Headings 1 through 4 -- can help structure the document. These tags make the content's hierarchy clear to screen readers. If an author uses a larger or bolder font for a first-level head than a second-level head, it visually looks distinct, but screen readers cannot understand these formatting nuances. If the author uses clear paragraph styles, screen readers can understand the levels of each heading.
- Add alt text to images and tables. Those with vision impairment can't engage as easily with images and tables. In both cases, authors can add alternative text, or alt text, so a screen reader can describe the image or the table.

- Run an accessibility checker. Word, in particular, offers this validation tool, which points out accessibility issues to address.
2. Set up accessibility in Acrobat
Adobe Acrobat offers two methods to set up accessibility. The first is quicker but provides fewer controls.
Option 1: Autotag and review Reading Options
Tagging the document in Adobe Acrobat can aid screen readers and other assistive technologies, so users with visual impairments can better navigate and understand the content. Additionally, authors can use Reading Options, a feature that helps them determine purely decorative parts of the document, so they can remove them from what the screen reader sees.
Authors can tag documents and set up reading options with the following steps:
- Select Tools > Accessibility from the Adobe Acrobat interface.
- Select Autotag Document and follow the instructions there.
- Select Reading Options and indicate:
- Which pages should be read (all, none or visible only), and
- The reading order, which can usually be set to "inferred from the document."

Option 2: Use the Adobe Acrobat accessibility assistant
To have more control over accessibility settings, select Acrobat > Accessibility Setup Assistant. Then click Set all accessibility options > Next and follow the below prompts to make selections:
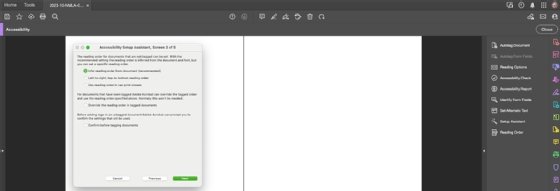
- On the first panel, select Set all accessibility options.

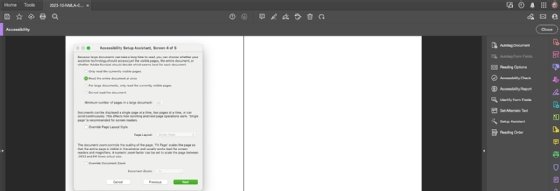
- On the second panel, users can adjust colors, if the document has any that are foreground and background relative to text. For best accessibility, keep Use high contrast colors for document text selected. If it overdoes its smoothing of text, check Disable text smoothing. If necessary, select Always display the keyboard selection cursor.

- On the third panel, adjust reading order, if necessary.

- On the fourth panel, set how screen readers read the text. This is especially important for long documents or those with complex designs.

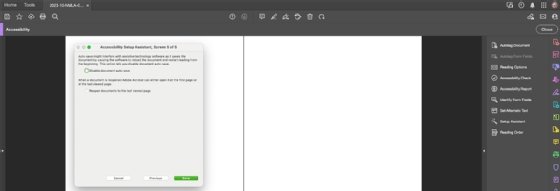
- On the fifth panel, set how the assistive technology closes and reopens a document.

3. Use Acrobat's Accessibility Check feature
Even after manually adjusting a PDF's accessibility settings, the author should still run Acrobat's Accessibility Checker to identify any remaining accessibility issues. This feature offers one more opportunity to fix any issues that remain.
To run the Acrobat Accessibility Checker, follow these steps:
- Select Tools > Accessibility > Accessibility Check.
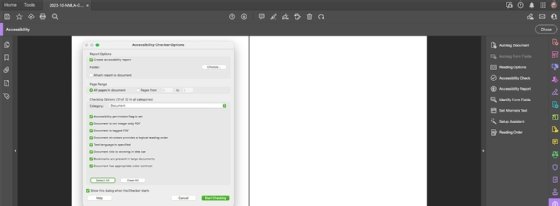
- In the dialog box that pops up, get the most thorough check with the following steps:
- Create an accessibility report, then use the Choose button to select a folder for the report.
- Click Page Range: All pages in document.
- Click Checking Options: Select All.
- Click Start Checking.

4. Verify color contrast settings
Good color contrast ensures people with vision impairments can read text. Poor contrast can make the text difficult to read and create accessibility issues. If a document has color, the author should gather the foreground and background hexadecimal values and use the WebAIM Color Contrast Checker to test color choices.
To use this tool, follow these steps:
- Log onto the WebAIM Color Contrast Checker.
- Input the color values for any foreground or background colors.
- Evaluate the findings and see what color combinations might provide better color accessibility, then modify the source document, if necessary.
With these best practices, authors can create accessible PDF documents that everyone can use. Remember, accessibility is not just a checkbox. It is a commitment to inclusivity and sharing one's ideas and business with the widest market. With some experience, users can tune the process to their content and create accessible PDFs to support their business operations and clients.
Jordan Jones is a writer versed in enterprise content management, component content management, web content management and video-on-demand technologies.







