How to configure SharePoint for mobile devices
As more organizations support bring-your-own-device initiatives, end users increasingly expect access to SharePoint resources from mobile devices.
As more organizations begin to support bring your own device (BYOD) initiatives, end users increasingly expect access to SharePoint resources from mobile devices. As such, administrators must determine the logistics of making SharePoint for mobile access practical.
End users increasingly expect access to SharePoint resources from mobile devices.
Licensing considerations
One of the first issues to consider is licensing. SharePoint has a relatively complex licensing model that is based largely on the concepts of user type and access type. If your goal is to provide existing users with remote access to SharePoint resources from their mobile devices, you must abide by Microsoft's licensing requirements for intranets.
For SharePoint licensing purposes, Microsoft defines intranet as a "website hosting content, information or software that is accessible inside the firewall to internal users only." At first, this definition would seem to refer to only on-premises SharePoint access. But to gain a clearer understanding of the licensing policy, you must look at Microsoft's definition of internal users.
For more on SharePoint for mobile devices
Is mobile SharePoint ready for prime time?
SharePoint's lesser-known features
How SharePoint 2013's mobility can boost the bottom line
Microsoft's definition of internal users is "users who are the licensee's or its affiliates' employees and on-site agents and contractors".
According to Microsoft, "A SharePoint license is required for each running instance of SharePoint Server (and Fast Search for SharePoint in 2010). Internal users (managers, employees and on-site contractors) must each be assigned a client access license (CAL). The CAL requirement does not change if these users access the intranet site remotely." In other words, SharePoint's licensing model (in SharePoint 2010 and 2013) permits end users to remotely access SharePoint as long as they have a valid CAL. For more on SharePoint licensing, check out the Microsoft Volume Licensing Blog.
How SharePoint 2013 works with mobile devices
As an administrator, you might not have to do anything to support SharePoint for use with mobile devices, assuming that the devices are up-to-date and support HTML5. Technically, HTML5 is not a requirement, but users can have a better experience if the browser supports HTML5.
SharePoint checks which browser a user is working with and provides an experience that is suitable to that browser. SharePoint provides three different views for many content types (there is also the standard desktop view and a device-channels view) and automatically chooses the view that is best matched to the browser's capabilities. The key to supporting SharePoint in a BYOD environment is to understand which views are supported across which devices and what content types each view can display.
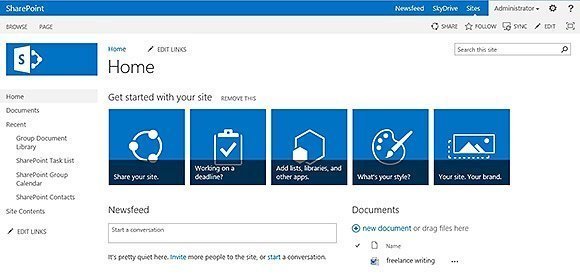
SharePoint's full-screen UI view.The first view type that SharePoint can display is the full-screen UI (or user interface) view. For all practical purposes, the full-screen UI view is identical to the SharePoint desktop experience that is displayed when using SharePoint on a PC. The full-screen UI view uses exactly the same navigation controls as the desktop view, and the display looks similar as well. The only difference is that the display is optimized for tablet viewing (although it can be viewed on a smartphone as well). The full-screen UI can display all SharePoint content types. Note, however, that the full-screen UI view is not optimized for touch.
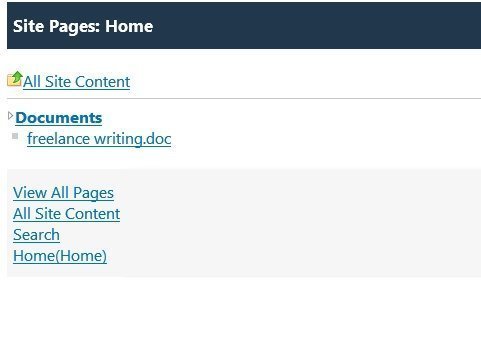
SharePoint's classic view. The classic view is a legacy view that is intended for use on older smartphones that do not offer HTML5-aware browsers. SharePoint 2013 will enable the classic view by default if it detects that a mobile browser is being used without HTML5 support. The classic view interface is lightweight and all the navigation controls appear as hyperlinks, as shown in Figure 2.
Despite its minimal appearance, the classic view can display team sites, blank sites, the document workspace, the Document Center and project sites.
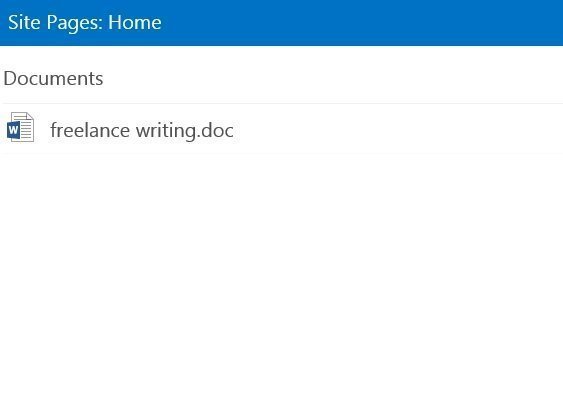
SharePoint's contemporary view. When a mobile user connects to a SharePoint site, SharePoint checks the browser type and its capabilities. If a user connects from a mobile browser that does support HTML5, then the contemporary view is used, as shown in Figure 3. The contemporary view is similar to the classic view, in that it is lightweight. The main difference, however, is that the contemporary view uses clean formatting rather than raw hyperlinks. Furthermore, the contemporary view is optimized for touch, whereas the classic view is not.
The contemporary view works with team sites, blank sites, document workspaces, the Document Center and project sites.
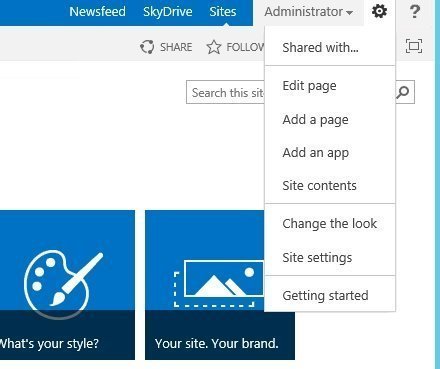
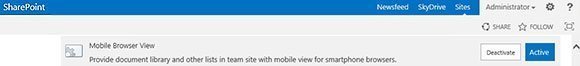
Switching between views. If users find that the default view is not desirable for their device, they can change the view. To do so, click on the Settings link and then click Site Settings, as shown in Figure 4. Next, locate the Site Actions section and click on Manage Site Features. You can then set the mobile browser view to active. It is also possible to deactivate the mobile browser view, as shown in Figure 5.
Conclusion
SharePoint 2013 offers broad mobile device experience. Even so, users can have an inconsistent mobile experience, depending on the types of mobile devices that they use.