
Getty Images/iStockphoto
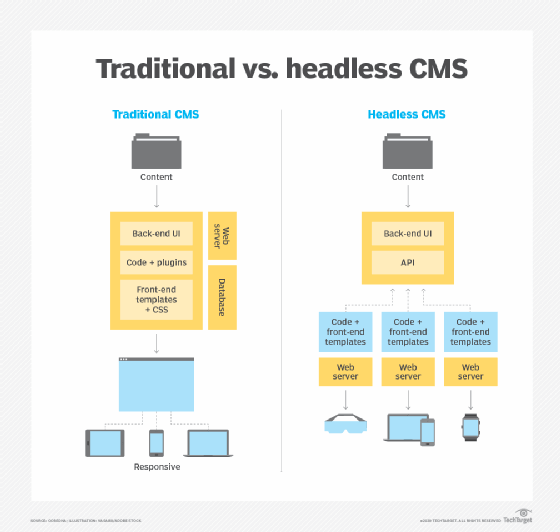
Traditional CMS vs. headless CMS: What's the difference?
Traditional CMSes let users design websites, yet they lack the flexibility of headless systems. Differences between these tools include purpose, architecture and ease of use.
While a traditional CMS lets users deliver content to a single channel, a headless CMS supports omnichannel publishing.
In the early 2000s, traditional content management systems (CMSes) like WordPress streamlined the process to create websites. These systems still work well for many use cases and projects, but their rigid architectures don't support modern omnichannel experiences. Headless CMSes, on the other hand, have flexible architectures to help users deliver content across different channels, such as websites, mobile apps and IoT devices. Although both types of systems let users manage and publish digital content, they differ in purpose, architecture, ease of use and developer flexibility.
Content managers should understand the differences between these systems to choose the right one for their needs.
What is a traditional CMS?
A traditional CMS is a monolithic web content management system that couples its back end -- the administrative interface used to edit and store content -- with a front end, which is the presentation layer that renders published content to audiences. The coupling of these layers offers a simple content management environment in which non-technical users can easily visualize how their content will appear to audiences. Yet, its publishing capabilities are limited to websites.
Adoption of these systems began in the early years of the internet, before channels such as mobile devices, social media platforms and IoT apps existed. Yet, many organizations still use them to create websites. Examples include WordPress, Drupal and Joomla.
What is a headless CMS?
A headless CMS separates the back end -- the body -- from the front-end presentation layer, the head, to help organizations publish content across channels and devices. These systems offer a back-end interface where content teams can manage and store content, but they don't offer a front end. Instead, these systems offer APIs which organizations can use to integrate the back end with custom-built front ends.
Many organizations, especially online retailers, adopted headless CMSes in the 2010s as multichannel and omnichannel strategies became increasingly popular. Headless CMS vendors include Contentful, Sanity and Storyblok.
4 differences between traditional and headless CMSes
These systems have their own distinct purposes, which, in turn, affect their architecture, ease of use and developer flexibility.
1. Purpose
Before the CMS, websites required developers skilled in HTML to manually code every change to a page, which took considerable time. To avoid this, traditional CMS vendors emerged to offer prebuilt design templates so people of all technical abilities could create and update sites with relative ease. These templates reduce development costs, as they let marketers manage websites on their own.
Yet, as consumers began to adopt more channels in the 2010s, marketers had to duplicate work across multiple CMSes, each designed for a different channel or device. This challenge led to the rise of headless CMSes.
Headless CMSes minimize work duplication in omnichannel publishing. They eliminate the need for multiple back ends, which means content teams don't need to duplicate and reformat marketing content for different channels. Instead, these teams can create and store their materials in a single repository that publishes to multiple channels.
2. Architecture
Traditional CMSes have a monolithic architecture, meaning they link their back-end code with that of the presentation layer. This architecture simplifies how users can build websites, but it limits front-end customization. For example, if marketing leaders want to add functionality to their traditional CMS, they typically need plugins, which are apps from third-party sources that can extend the CMS's capabilities.
On the other hand, headless CMSes have a decoupled architecture, which means their back ends are independent of any front end. They require APIs to integrate with as many front ends as the organization needs for omnichannel publishing. This approach also requires organizations to develop front-end code, because headless systems only offer back ends.

3. Ease of use
Traditional CMSes have an easier learning curve than headless systems because they offer simple UIs with WYSIWYG editing tools and don't require experience with APIs. For instance, a marketing team with no development experience could use a traditional CMS to design and publish a basic website within a few hours.
A headless CMS requires more technical know-how to set up due to its decoupled architecture. Although these systems offer simple back-end UIs that let teams easily manage content, they require developers skilled in coding languages and frameworks like JavaScript, React and Vue.js to create the presentation layers.
4. Development flexibility
The monolithic architecture of traditional CMSes offers predefined templates that limit a developer's ability to customize functionality. For instance, a retailer might want to add personalized product recommendations to their online store, but find that its traditional CMS cannot support the change. Instead, the retailer's developers could explore plugin options, but too many of them could overburden servers and negatively affect site performance.
A headless CMS lets developers use their preferred development languages and frameworks to build custom front ends. This lets them build digital experiences that include all the features their projects demand.
How to choose between a traditional and headless CMS
Neither a traditional nor a headless CMS is inherently better than the other. Rather, they each work well in different scenarios.
Organizations considering which type of CMS to adopt should consider the following factors:
- Content complexity. Organizations with simple, multichannel content strategies could use traditional CMSes, because many of them have plugins for other channels, like email marketing and e-commerce platforms. Yet, if organizations want to offer more interactive and personalized content across channels, a headless CMS could streamline the omnichannel publishing process.
- Scalability. Content teams should consider their growth projections to prepare for future projects. For example, an organization that has a functional WordPress webpage but expects to quickly scale their content operations over the next two years might consider a headless CMS.
- Development resources. Organizations that don't have experienced front-end developers or the resources to hire them should stick with a traditional CMS until they have those resources.
Before content teams invest in a new CMS, they must consider their short- and long-term business goals to ensure the system aligns with their strategic vision.
Tim Murphy is an associate site editor for TechTarget's Customer Experience and Content Management sites.







