
filo/DigitalVision Vectors via G
Benefits and challenges of a headless CMS
Headless CMSes enable omnichannel publishing and improve front-end flexibility. Yet, these platforms can have steep learning curves and require skilled front-end developers.
The rise of omnichannel experiences has caused many content managers to abandon their traditional CMSes for more flexible tools.
In the early days of the content management system (CMS), a corporate website was enough for most organizations to meet customers' digital demands. As the marketing landscape has become increasingly complex since the 2010s, modern consumers expect to engage with brands across various platforms, like mobile apps and in-store kiosks.
Headless CMSes separate back-end content management functionality from any front-end presentation layer, which offers content teams the following benefits:
- Omnichannel delivery.
- Front-end flexibility.
- Improved page performance.
- Enhanced security.
- Increased scalability.
Yet, this decoupled architecture also introduces challenges with UX and cost. Content managers should understand the benefits and challenges of headless CMSes so they can choose the right software for their needs.
5 benefits of a headless CMS
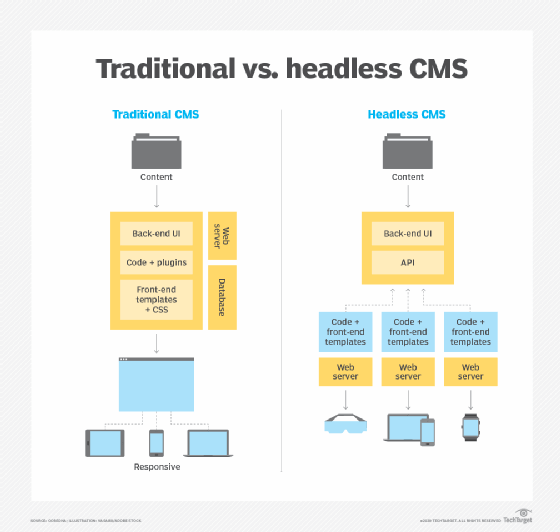
Unlike traditional CMSes, which tightly couple the back and front ends, headless CMSes separate these layers to simplify omnichannel publishing.
1. Omnichannel delivery
As modern consumers expect omnichannel experiences, headless CMSes streamline how content teams make it happen. For instance, a headless CMS lets users deliver content to various channels, like websites, smartwatches and digital displays, from a centralized back end. This saves them time, as it eliminates the need to recreate and reformat content across different CMSes, each designed for a specific channel.
Omnichannel delivery also helps marketing teams ensure brand consistency, because it doesn't leave room for human error. For example, marketers that duplicate content in many CMSes might accidentally use different fonts, formats and messaging across channels. Headless CMSes prevent these mistakes because they offer a central repository from which users can publish content to all channels. Additionally, users can update all channels simultaneously, which ensures content remains accurate.
2. Front-end flexibility
Front-end developers often struggle to build innovative digital experiences with traditional CMSes due to their strict coding limitations. Conversely, headless CMSes decouple their back-end code from any presentation layer, giving developers the flexibility to use various front-end frameworks. This flexibility also helps organizations offer more modern, dynamic and user-friendly experiences across channels.

3. Improved page performance
Headless CMSes typically outperform traditional CMSes in terms of page performance, which encompasses the speed and responsiveness of a webpage or app.
The monolithic architectures of traditional systems generate complete HTML pages on the server side before sending them to users' web browsers, which can slow page loading times during high traffic periods. Additionally, traditional systems rely on plugins and themes for customization, which add to the complexity of these HTML pages and can further hinder page performance.
The decoupled architecture of headless CMSes only delivers the necessary content data to users' browsers, as opposed to full HTML pages. This improves page performance and reduces bounce rates -- the rate at which visitors leave a page before taking an action -- because people aren't likely to engage with websites that load slowly. Additionally, lower bounce rates contribute to a greater ranking on search engines like Google, which means headless CMSes can increase organizations' visibility.
4. Enhanced security
Headless CMSes generally offer greater protection from distributed denial-of-service (DDoS) attacks than traditional CMSes, due to their decoupled architecture.
In a DDoS attack, hackers flood organizations' websites or apps with internet traffic, overloading bandwidth and compromising service for legitimate visitors. These attacks can cost online retailers thousands of dollars every hour their sites remain compromised, and hackers sometimes demand a ransom payment to stop the attack.
Unlike traditional CMSes, which render full HTML pages on the server side, headless CMSes don't render anything. Instead, they send data to an API, which client-side JavaScript renders. This architecture places less burden on the CMS' servers, which means potential DDoS attacks are less likely to compromise performance for clients.
Additionally, headless CMSes offer a smaller attack surface in general, as they only expose APIs to the internet, as opposed to back-end and front-end functionalities. This makes them less susceptible to various cyberattacks, like SQL injections and cross-site scripting, because security teams can harden small attack surfaces more easily than larger ones.
5. Increased scalability
To remain relevant in a competitive marketplace, modern content teams need the ability to quickly scale operations as new channels and technologies emerge. The decoupled architecture of headless CMSes supports this scalability, as it lets developers build front-end code for new channels as they emerge and doesn't require them to modify back-end code.
Headless CMSes also integrate with emerging technologies like generative AI tools more easily than traditional CMSes. As a result, content teams can quickly adapt to a fast-changing digital landscape.
Challenges of a headless CMS
Despite the benefits of headless CMSes, these systems introduce challenges that might trouble organizations, as well.
Drawbacks of headless CMSes include the following:
- Lack of WYSIWYG editors. Unlike traditional CMSes, which offer WYSIWYG editing tools in the back end, headless CMSes only offer structured fields, such as title, summary and body. Editors who prefer a more visual editing style might struggle with this approach.
- Increased developer involvement. Headless CMSes require developers skilled in front-end frameworks to build presentation layers, which can be costly.
- Implementation complexity. These systems typically require longer implementation periods than traditional CMSes, due to the need for custom front-end coding.
Content managers should evaluate their specific content requirements before choosing a CMS, because different systems work well for different use cases. For instance, smaller organizations with simple multichannel marketing strategies might benefit from a traditional CMS like WordPress or Drupal. On the other hand, organizations with complex omnichannel content strategies often require the flexibility of a headless CMS.
Tim Murphy is associate site editor for TechTarget's Customer Experience and Content Management sites.







