What is a web development framework (WDF)?
A web development framework is a set of resources and tools for software developers to build and manage web applications, web services and websites, as well as to develop application programming interfaces (APIs). Web development frameworks are also referred to as web application frameworks or simply web frameworks.
Web application development process frameworks enable developers to build applications that can run on well-known technology stacks such as the Linux, Apache, MySQL PHP (LAMP) stacks and JavaScript frameworks. Most frameworks provide a range of features and functionality that help streamline application development.
These frameworks may include any of the following components:
- Application templates and development tools for presenting information within a browser.
- Programming language environment for scripting the information flow.
- APIs for accessing back-end data resources.
- Code libraries and other modules with prebuilt components and code snippets.
- Support for debugging, security features, quality assurance (QA) testing and code reusability.
Because web development frameworks are so comprehensive in scope, they offer development teams several benefits, including the following:
- Developers can build high-performance application ecosystems faster and more efficiently because they write less code, reuse code, and contend with fewer errors and bugs.
- Many frameworks are open source and backed by strong developer communities that help web developers optimize code and reduce errors, leading to better performance and reliability, as well as easier maintenance.
- Many web development frameworks are widely used, adhere to industry standards and are backed by strong developer communities. These communities provide continuous vetting and improvements that result in better security. Developers also avoid risk when building applications from scratch.
- Web development frameworks speed up application development, reduce errors, simplify debugging and increase reliability. Many of them are also open source and free. Taken together, the factors can significantly reduce overall development costs while supporting website performance optimization.
A web development framework also provides the foundation and system-level services necessary to support a content management system (CMS) as depicted in Figure 1. A content management system is an application built on top of the development framework that adds functionality for dynamically managing digital web content.

What are the web framework types?
Organizations can choose from a wide range of web development frameworks -- each offering an assortment of features -- giving development teams plenty of options. Despite their differences, most frameworks fall into one of two categories: those that target front-end development and those that target the back end:
- Front-end frameworks. Also called user-side or client-side frameworks, front-end frameworks focus on a web application's user-facing elements. These frameworks provide the components and templates necessary to render passive or interactive webpages in a browser, using industry technologies such as HTML, CSS, JavaScript and jQuery.
- Back-end frameworks. These frameworks, also called server-side frameworks, target the server and back-end components that support a web application. They're responsible for mapping URLs, processing HTTP requests, interfacing with data sources and supporting other back-end operations. Back-end frameworks use industry technologies such as Python, PHP, .NET, Java and Ruby.
Additional web development frameworks include those for mobile apps, game development, enterprise-level apps, testing and machine learning frameworks.
Web development frameworks are also distinguished from each other by their approach to application architecture. Many web development frameworks are based on a model-view-controller (MVC) architecture, which separates the web application into three layers. The model layer is concerned with the back-end business logic and data. The view layer focuses on the user interface and facilitating interactivity. The controller layer acts as an interface between the model and view layers, processing the requests between them.
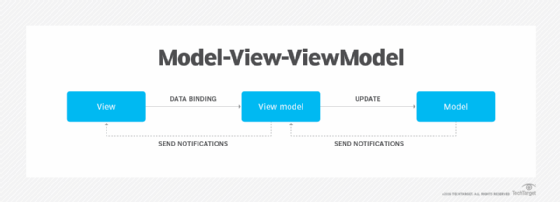
A variation of the MVC architecture is the model-view-view model (MVVM) architecture, as depicted in Figure 2. Instead of a controller layer, the MVVM model includes the viewmodel layer, which contains the controls necessary to interact with the view layer. The framework uses binding to connect the UI elements in the view layer to the controls in the viewmodel layer. Numerous web development frameworks use MVC or MVVM architecture.

Some web development frameworks use a push-based architecture in which the server pushes data to the view layer, while others use a pull-based architecture in which the view layer pulls the data from the server.
Another approach used by some web development frameworks is the traditional three-tier architecture, which divides the application into presentation, application and data tiers. The presentation tier focuses on the user interface, the application tier provides the business logic that supports the application's core functionality, and the data tier manages the data sources and the communications to and from those data sources.
Web frameworks for front-end and back-end development
Dozens of web development frameworks are available for front-end and back-end projects. Some are commercial products while others are open source. The key is to determine the requirements before selecting a framework. It may be useful to consider open source products to keep costs under control. The following are web development framework examples for both front-end and back-end initiatives.
Front-end frameworks
Front-end frameworks provide a standardized tool set to facilitate a quality product while saving time.
- Alpine.js
- Angular
- ASP.NET Core (open source)
- Backbone.js
- Bootstrap (open source)
- Ember.js (open source)
- Foundation
- jQuery
- Knockout.js
- LitElement
- Preact
- React
- Semantic UI
- Svelte
- Tailwind CSS
- Vue.js
Back-end frameworks
Back-end frameworks deliver tools and guidance for building server-side applications that support websites and website applications. They do this by managing server-side logic, communications with APIs and other services and managing data.
- CakePHP (open source)
- Django
- Express.js
- Flask
- Gatsby
- Hapi (open source)
- Koa.js
- Laravel (open source)
- Meteor.js (open source)
- Nest.js
- Next.js
- Node.js (open source)
- Nuxt (open source)
- Phoenix
- Ruby on Rails (open source)
- Spring (open source)
Web development framework advantages and limitations
Both front-end and back-end web development frameworks have pros and cons, depending on the product and its application. The following is a summary of some of the pros and cons to consider when evaluating web development frameworks.
Pros
- Built-in tools to facilitate development
- Rapid development of web applications
- Modular architecture for ease of configuration
- Detailed documentation
- Third-party resource integration for better performance
- Effective learning curve
- Code optimization available during compilation
- Ease of scalability as requirements change
- Testing and debugging features
- Access to large user communities
- Comprehensive security features including authentication and encryption
- Easy-to-use resource library
- Flexibility to adapt to a variety of user requirements
Cons
- Programming tools may be insufficient for website requirements
- Possible significant learning curve
- It may be unsuitable for complex projects
- Small or non-existent user community
- Higher costs due to subscription and other fees
- May not support complex configurations
- Insufficient documentation
- Incompatibility with existing legacy websites and APIs
- Lack of security and testing tools
- Need for additional training, such as for mobile apps
Planning guidelines for a web development framework
As with any technology initiative, it is essential to define the requirements for the website and associated elements and secure senior management support and funding for the project. Additional planning considerations include the following:
Installation complexity. Getting the framework out of the box and into development is an important consideration. Determine if the framework has support tools for installation, training and testing.
Documentation. The documentation should clearly explain features and functionality, minimizing the time needed to launch the website.
Support. Many web development frameworks have a user support community to assist other users in various stages of website development. This is in addition to vendor support.
Licensing. Be aware that licensing rules may limit how the framework can be used; this is also true of open source products.
Adaptability and flexibility. The framework should be scalable and adaptable to both current and future requirements. It should also be customizable and extend its capabilities based on user requirements.
Funding. Depending on the framework and the requirements, the costs across the web development lifecycle must be examined to ensure that the framework is consistent with budget requirements.
Training and learning curve. Ideally, the framework should be understandable and easy to use. However, some products may have a steep learning curve that could extend the project schedule.
Security features. Based on the website's use and how it will connect to the Internet and other network resources, the framework should provide security functions, including encryption and authentication.
Availability of AI features. Web development frameworks with AI capabilities are worth considering as they may provide improvements, such as automation, compared to other tools.
The future of web development frameworks
Website development will continue to experience significant growth in the coming years, driving the need for powerful, yet easy-to-use frameworks to support that demand.
Explore top Java frameworks for web app development and compare Django versus Node.js web development frameworks.






