What is a headless content management system (headless CMS)?
A headless content management system (CMS) is an application in which the content and presentation layers are decoupled, allowing for faster content creation, edits and deployments.
It delivers back-end capabilities for editing, organizing and storing digital content in a centralized manner, regardless of the content's front end, (i.e., the channel where it will be published or displayed). All content assets live in the CMS and the content can then be distributed to an unlimited number of digital channels, giving content creators the freedom and flexibility to configure various pieces of content for omnichannel deployment.
A headless CMS means the content layer is decoupled or disconnected from the presentation layer. The content layer is where all the content to be published is created, edited, managed, organized and stored. The presentation layer is also known as the front end and it refers to the digital channel where the content will ultimately be deployed, published and viewed.
The presentation layer could include some or all of these channels:
- Website.
- Mobile app.
- Internet of things (IoT) device.
- Voice-activated device.
- Wearable devices.
- Virtual reality or augmented reality (AR) devices.
- E-commerce store.
- Digital signage systems.
The decoupling of the content and presentation layers allows users to configure (and, if required, reconfigure) their content and publish it to a channel of their choice. Headless means that the content is independent from the medium and end user, so developers can use their preferred technology stack, and focus on aspects like content personalization, user experience (UX), user interface (UI) and omnichannel delivery. Also, content is not commingled with code, so it can be reused for a wide range of digital platforms and channels.
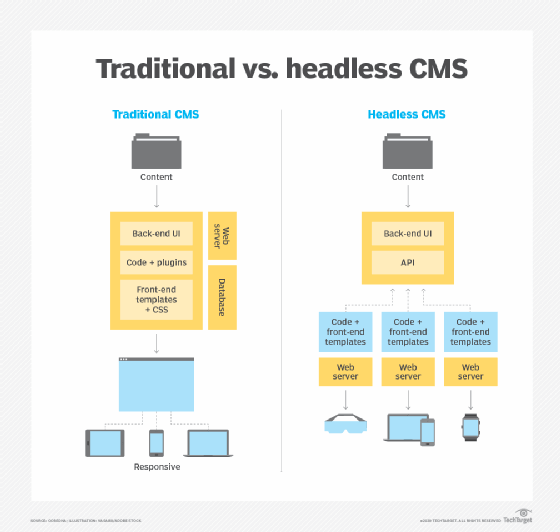
Headless CMS vs. traditional CMS
A CMS is an application or software to build and manage digital content and content channels, such as websites, without needing to write code from scratch. The application handles all coding and infrastructure-related tasks so users can build webpages and other content even if they lack the technical knowledge to do so.

A traditional CMS contains everything needed to create, publish and manage digital content, including the database and presentation layer. It tightly couples the back end and front end in a single application codebase, which is why these applications are called monolithic structures. WordPress and Drupal are two of the most well-known, widely used traditional CMS applications.
In traditional systems, the front-end design is controlled via themes and templates, which makes it easy to manage content, even for nontechnical users. The content itself is not stored in modules so it's difficult to reuse for different applications (website, mobile app, AR device, etc.). Themes cannot be easily edited, so it's difficult to update any features or functionalities using the system. A traditional CMS is best for content deployments where the content doesn't have to be shared across multiple digital properties.
A headless CMS does not directly connect with or impact the front end. Rather, once users create content, they can publish it to the front end via an application programming interface (API), which provides more flexibility to deploy content to many channels and modify or reuse it as required. Since the content can be readily served on any device or channel, developers can worry less about content and focus on presentation. Also, a headless CMS is front end-agnostic, meaning it doesn't care where the content will be deployed or how it will be displayed. It simply serves up the content, so developers are free to use their own content tools and frameworks.
The following table lists some other ways a headless CMS differs from traditional CMS.
| Traditional CMS | Headless CMS |
| Ideal for a single page or single content channel like a website (one-to-one reach) | Can be used for many different channels (one-to-many reach) |
| Supports a limited number of devices | Can support an almost unlimited number of devices |
| Hosting is usually on premises and in house | Hosting is usually in the cloud |
| Monolithic back-end system | Microservices-based (modular support) back-end system |
Headless CMS and omnichannel content delivery
Compared to a conventional or traditional CMS system, a headless CMS can more easily support omnichannel delivery, including native mobile apps, mobile web apps, webpages, speech and audio interfaces, and other digital experiences. This is because content is both reusable and delivered via APIs.

Since the front end is not coupled with the back end, a headless CMS is, in effect, a back-end only CMS. The CMS only focuses on storing and delivering structured content, regardless of channel. Also, a single piece of content can automatically adapt to various publishing environments, so there are no limits to how the content can be displayed or on which channel.
Furthermore, content editors and business users (e.g., marketing teams) can easily collaborate with each other to ideate, create and publish new content on various channels without having to worry about coding. Meanwhile, technical users like developers can use their preferred tools to optimize and enhance content experiences on multiple platforms.
Types of headless CMSes
There are several major types of headless CMSes. The most important include:
- Software-as-a-service headless CMS. A SaaS headless includes cloud-based CMS solutions with easy setup and automated scalability. It's best for real-time content updates without server management.
- Open-source headless CMS. This open-source type of headless CMSes are best for developers looking for extensibility, plugins and full control over their system.
- Self-hosted CMS. This kind is deployed on-premises or on private servers, giving maximum control and customizability to users, suitable for larger enterprises with specific compliance needs.
- Hybrid CMS. This combines headless capabilities with "what you see is what you get" (WYSIWYG) authoring tools, allowing a semi-decoupled CMS experience that supports both structured content models and visual editing.
- API-driven CMS. This kind focuses on delivering content through REST or GraphQL APIs for fast, efficient content distribution across channels.
- Headless e-commerce platforms. This headless CMS is designed for e-commerce and includes product catalog capabilities.
Best practices for implementing a headless CMS
There are several best practices organizations should follow when implementing a headless CMS. The most important steps include:
- Define a clear content model. Plan the structure of their content repository to align with how an organization wants to use content across platforms.
- Choose the right option. Compare the headless CMS options based on pricing, feature requirements and the organization team's expertise.
- Implement search engine optimization best practices. Make sure the CMS supports SEO optimization practices, especially if designed for the web.
- Set up scalable workflows. Design workflows that can support automation and high performance, especially for real-time content updates.
- Optimize for extensibility and composability. Use software development kits (SDKs) and plugins to integrate with existing site generators and other web applications, ensuring a flexible setup.
- Utilize a content delivery network. A CDN can enhance content delivery speed and improve overall scalability across regions.
The importance of APIs in headless CMS
A headless CMS includes a set of RESTful APIs to separate back-end content management from front-end presentation. APIs connect the CMS with various front-end systems, such as websites and mobile apps, and ensure that the content housed in the CMS is delivered and then seamlessly displayed on the required front-end system.
Since the content is delivered via APIs, it can be easily edited, integrated and distributed to any digital touchpoint. It can also be reused to create content-driven omnichannel experiences. Content developers and editors can personalize these experiences based on user demographics or needs and then deliver them, regardless of the operating system (OS) or technology, on various platforms and devices, such as websites, mobile apps, customer relationship management (CRM) platforms, and email service provider (ESP) platforms. Finally, the API-first approach of headless CMS platforms lets developers pipe in new content quickly. They can also use the platform's content as a service (CaaS) architecture (if available) to deploy new channels or scale up existing channels efficiently.
Headless CMS vs. decoupled CMS
A headless CMS and decoupled CMS are two different types of CMSes.
Headless CMS
A headless CMS completely separates the back end of a server -- where content is created, stored and managed -- from the front end, offering no built-in front-end layer. Content is delivered through APIs, giving developers complete control over how the content appears across multiple channels. This setup is ideal for creating custom interfaces, web applications and even supporting site generators like Next.js or static site networks.
Decoupled CMS
A decoupled CMS, however, retains some built-in front-end capabilities, allowing for both headless delivery via APIs and traditional rendering options. While the back-end and front-end of CMS servers are technically separate, the decoupled system includes built-in tools for authoring and previewing content, making it easier for nontechnical users to discover content changes in real time. Compared to a headless CMS, a decoupled CMS service offers more flexibility for mixed use cases, bridging the gap between fully headless architecture and traditional CMS interfaces.
Benefits of headless CMS
Traditional CMS applications like WordPress and Adobe Commerce have been around for decades and are unlikely to disappear anytime soon. However, such systems come with several drawbacks:
- It's difficult to reuse the same content on other devices or channels.
- The CMS is difficult to scale as the omnichannel environment expands.
- Flexibility is limited.
- Maintenance and enhancements can be pricey.
A headless CMS can alleviate all these challenges. Unlike traditional CMS, a headless CMS provides considerable flexibility in publishing content to various channels. Content can be easily edited, reused and presented in different ways, depending on the organization's omnichannel requirements. All content is stored in one centralized content hub, which can make it better organized, modular and easy to access, allowing content creators and publishers to create once, publish everywhere.
They can collaborate with each other without having to duplicate or reformat any content (or assets). Creators and publishers can also work with minimal developer support and publish content rapidly via APIs to speed up time to market. Finally, they can reuse content and underlying assets for multiple use cases and campaigns, as well as optimize, personalize and localize them to enhance their users' brand experiences.
Use cases of CMS
Traditional CMS platforms are suitable for static websites and single-channel delivery. A headless CMS, in contrast, is ideal for many more content applications and use cases, including the following:
- Apps that use JavaScript frameworks.
- Native mobile apps.
- E-commerce stores.
- New feature releases (e.g., on a website or mobile app).
- Intranet content.
- Email marketing.
A headless CMS is critical to web development. Compare headless CMS offerings and their key differences. Also, further explore whether headless CMS is really the future of content management and how headless CMS powers personalized, omnichannel e-commerce.






