
Konstantin Emelyanov - Fotolia
Learn how to deploy a Flask app to AWS Elastic Beanstalk
Explore Elastic Beanstalk, the cloud service that automates web application provisioning on AWS infrastructure. Use this tutorial to model your own deployment with Python and Flask.
AWS Elastic Beanstalk and Flask are both designed to quickly deploy web apps, so using the two together can be a good way to get started on Amazon's cloud platform.
Elastic Beanstalk is a cloud deployment service that quickly orchestrates Amazon cloud services, such as EC2, S3 and CloudWatch, for your web applications. Developers can utilize the service without much prior experience with cloud computing. Elastic Beanstalk can provision underlying infrastructure to support web application written in Java, Node.js, Python, Ruby, .NET and Docker on familiar servers, such as Apache, Nginx, Passenger and Internet Information Services.
All a developer has to do is upload the application. Then, Elastic Beanstalk manages all the provisioning, load balancing and autoscaling. Moreover, when it's time to decommission the application, a developer doesn't have to terminate all dependent AWS resources independently, because they are all coupled with the AWS Elastic Beanstalk environment and can be terminated in one fell swoop.
To give you an idea of how AWS Elastic Beanstalk works, we are going to build a Flask application and then deploy it to Elastic Beanstalk. Flask is a microframework written in Python that can be used to build web applications.
Tutorial prerequisites
Before you deploy a Flask app to AWS Elastic Beanstalk, install the following packages and programs:
- Python 2.7 to run our Flask application;
- The piputility, a Python package management system that lists project dependencies;
- The virtualenvpackage, which creates an isolated virtual environment for applications so the Elastic Beanstalk environment understands what packages to deploy in AWS; and
- The awsebclipackage, an Elastic Beanstalk command-line interface (CLI) required to initialize the application and environment, as well as deploy it with AWS Elastic Beanstalk.
We will also need the following commands for installation:
- sudo apt install python-pip
- pip install virtualenv
- pip install awsebcli
Set up a Python development environment
Before we write our Flask application, let's create a directory and navigate our current directory there. Next, we will create an isolated virtual environment for our application. This is the easiest way to document all project-related dependencies, and it will help later when we need to find those dependencies.
Then, we'll activate the virtual environment. The name of our virtual environment will appear in parentheses before our command prompt. This denotes that we are in the virtual environment. Finally, we will install Flask and capture all the dependencies in a text file using the pip freeze command.
~$ mkdir myflaskapp
~$ cd myflaskapp/
~/myflaskapp$ virtualenv venv
~/myflaskapp$ source venv/bin/activate
~/myflaskapp$ pip install flask==1.0.2
~/myflaskapp$ pip freeze > requirements.txt
Create the Flask application
To create our Flask application, we can use the following Python code, create a simple HTML index page and run the application:
from flask import Flask
# some bits of text for the page.
html = '''
<html>
<head>
<title>My Flask Application</title>
</head>
<body>
<h1>This is the Home page!</h1>
</body>
</html>
'''
application = Flask(__name__)
application.add_url_rule('/', 'index', (lambda:html))
if __name__ == "__main__":
application.debug = True
application.run()
Save the above code in a file named application.py.
When we run application.py with Python.exe, we will get an HTML page served at a loopback IP address on port 5000, which is a simple website running on Flask.

Deploy the web application
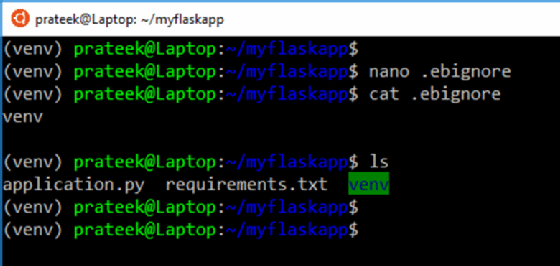
Now that we've created the application locally, our directory structure should look like the screenshot seen below. However, we don't need to deploy the virtual environment, venv, to AWS with our source code and requirements bundle. We will create an .ebignore file that tells the Elastic Beanstalk CLI to leave out the venv folder when it uploads the source bundle.

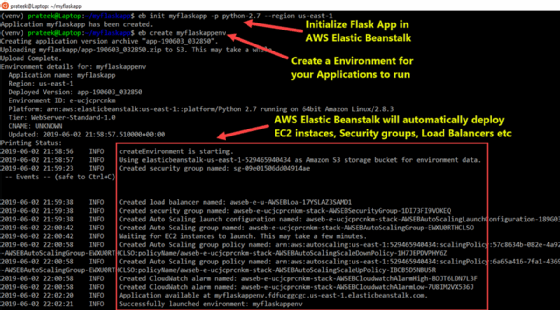
Next, employ the Elastic Beanstalk CLI to initialize an application with the name myflaskapp. Specify Python 2.7 as the platform and us-east-1 as the region.
eb init myflaskapp -p python-2.7 --region us-east-1
Now, we have to create an environment in which to deploy our application source code. Our environment will upload our source code to Elastic Beanstalk and automatically provision EC2 instances, security groups, load balancers and Auto Scaling groups.
eb create myflaskappenv
The entire process should look something like this.

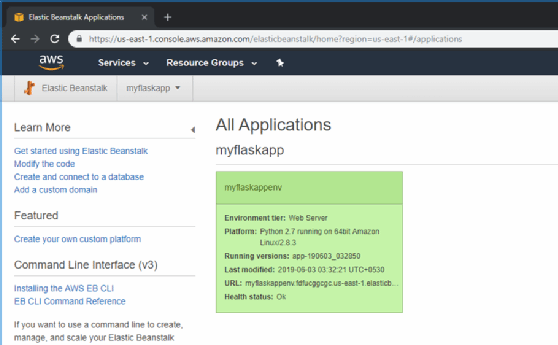
After a few minutes, we can log in to the AWS Elastic Beanstalk Console to confirm our Flask application and environment have been successfully deployed. It will display our application in green, as shown below.

Test the deployment on AWS
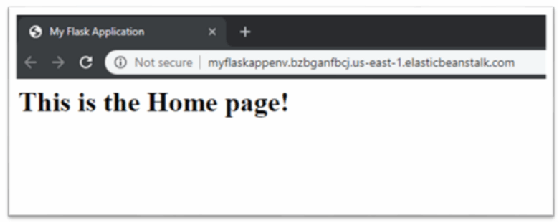
Once that's complete, test the app by running eb open. This command will open a web browser and launch our application with the URL we deployed it in with AWS, as shown in the screenshot below.

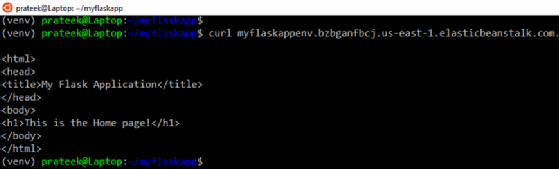
Alternatively, we can also run a simple curl command in Flask to test our application. Add curl before the URL to get the correct HTML response from the website hosted through Elastic Beanstalk, as shown below.

Update the application
Even after we deploy the version of the application, we can update the source code and deploy it again to AWS Elastic Beanstalk as a version, using the command eb deploy.
Destroy the Elastic Beanstalk environment
After we've finished our deployment and no longer need the application, we can use a few simple commands to destroy the application and all other dependent AWS resources, such as EC2 instances, AWS CloudWatch alarms and Auto Scaling groups. We can use the eb terminate <Application Environment Name> command without specifically terminating all dependencies.
With that step complete, we've successfully built, run and terminated a Flask application on AWS Elastic Beanstalk.





