
Warakorn - Fotolia
Setting up a CloudFront distribution on AWS S3
AWS CloudFront works with a range of other services, including EC2 and S3. Follow these steps to set up a CloudFront distribution from an S3 bucket.
AWS CloudFront is a content distribution service used to speed up the distribution of static or dynamic content, such as media (images or video) files, HTML, Java script, CSS files and others. Its simple user interface can help admins set up CloudFront distributions. But the process isn't just point and click. Here's a look at what CloudFront can do and how to deploy it.
In CloudFront, each piece of content is organized into distributions that have unique URLs and are accessed from the Web. The service distributes this content from edge locations; AWS currently has 52 global edge locations for content caching.
AWS CloudFront supports two types of distributions: streaming and download. When a user requests static content with a CloudFront URL, the service finds the nearest edge location based on the request IP and caches the content in that location. All future requests from the same location will have reduced latency.
CloudFront works with AWS Services, including Simple Storage Service (S3), Elastic Compute Cloud (EC2), elastic load balancing (ELB) and Route 53. Main features of CloudFront include:
- Support for dynamic content (TO-reduced latency of future requests)
- Support for custom domain names
- Device detection (mobile and Web)
- Supports for Post / PUT and other HTTP methods
- Custom error response
- Support for cookies, query strings and others
Linking a CloudFront distribution to S3
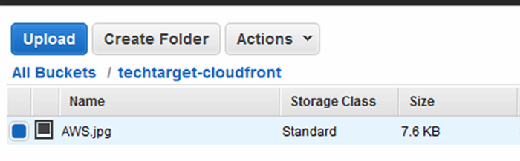
To set up a CloudFront Web distribution from an S3 bucket, you'll need an S3 bucket with an object that's publicly accessible (Figure 1).

Then follow these steps:
1. Go to CloudFront and create a Web distribution.

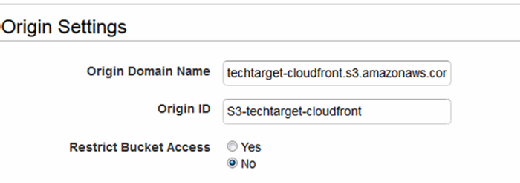
2. Select the bucket name in Origin Domain name and select "No" for Restrict Bucket Access.This will restrict access object only from CloudFront so no one can access it from S3 (Figure 2).
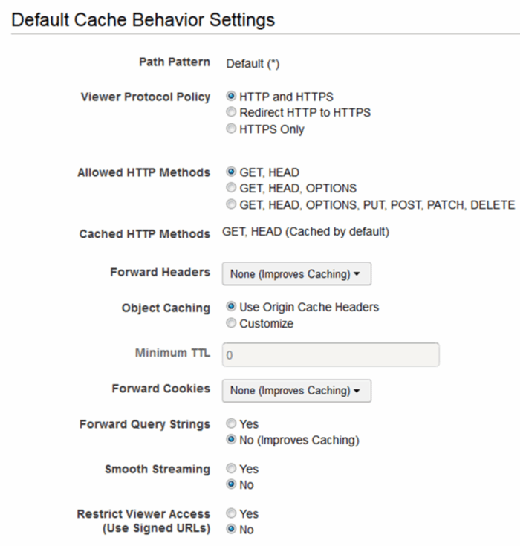
3. Configure the caching settings with values such as:
- Path Pattern: Default. To apply the cache behavior to specific objects. If default (*) is selected, it will forward all requests to the selected bucket.
- Viewer Protocol Policy: HTTP and HTTPS. If you want CloudFront to allow viewers to access your Web content using either HTTP or HTTPS.
- Allowed HTTP Method: Get, HEAD. Select the list of HTTP methods you want to allow for this cache behavior.
- Forward header: None. Use this if you want to cache the content based on the header sent in the request. Ideally, keeping "None" can improve performance.
- Object Caching: Use Origin Cache Header. Select this option when your origin server is adding a cache-control header to control how long an object stays in the CloudFront cache.
- Forward Cookies: None. Specify "None" if you want CloudFront to include all user cookies in the request URLs it forwards to the origin. Otherwise, specify the cookies you want to include. Selecting "None" configures CloudFront to send no cookies.
- Forward Query String: No. To receive different versions of the object based on a query string in the URL; set option to "Yes" to include query strings in the request URLs to origin.
- Restrict Viewer Access: No. In ideal situations, choose "Yes" to improve security. Selecting "No" allows everyone to view content. Restricting viewer access means users are required to create a signed URL for secure access (Figure 3).

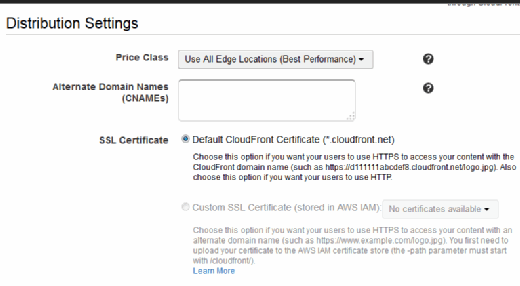
4. Next, setup the Distribution settings.
- Price Class: Use All Edge Locations. This allows the user to select the maximum price to pay for the CloudFront service.
- CNAMEs: Blank. This allows the user to use URLs for objects instead of the domain name CloudFront assigns. Therefore, instead of the CloudFront distribution, the user can specify a custom URL.
- SSL certificate: Default CloudFront. This enables admins to upload their own certificates. You can also keep the other options as a default and create the distribution (Figure 4).

Once you create distribution, you'll have a CloudFront URL, such as: "http://d3ptzllcr53x1i.CloudFront.net". Then access the object using that URL.
About the author:
Ofir Nachmani is a business technology advisor, blogger and lecturer. Ofir's extensive experience in the world of business technology has made his critically acclaimed blog, IamOnDemand.com, the go-to guide for modern technology startups and developers in the world of cloud computing. Today he advises organizations, leading them through new IT market modifications, while building and executing a modern go-to-market strategy.








