
alex_aldo - Fotolia
MVC vs. MVVM: 2 architecture patterns for modularity
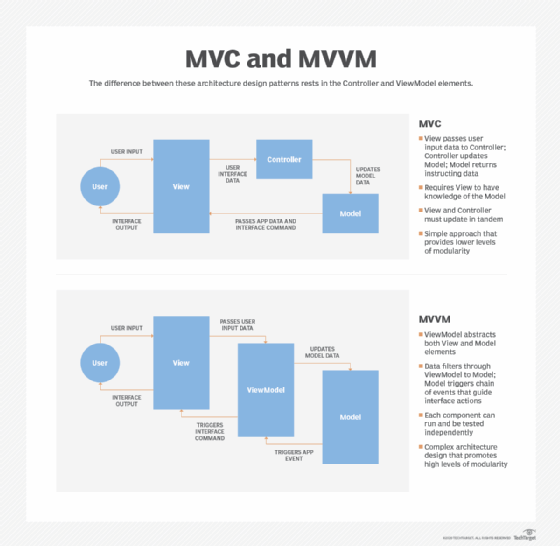
Both the MVC and MVVM design patterns separate front-end and back-end application components, but each one has unique methods of interface manipulation and abstraction.
In the effort to create modular and reusable application code, two architecture design approaches have dominated the intersection of back-end app components and the front-end user interface: the Model-View-Controller pattern and the Model-View-ViewModel pattern. They sound similar, but MVC and MVVM have important differences.
Both of these architecture design patterns split up applications to capitalize on the benefits of componentization. They create a separation of concerns between the user interface and back-end business logic. However, MVC and MVVM approach abstraction in distinct ways. Each pattern has different complexity in its mechanisms. It's in these distinctions that we can see their respective benefits and risks.
Models, views and controllers
Before diving into the specific implications of MVC vs. MVVM, get to know the elements of the application each letter of the acronyms represents.
The "m" stands for model. The model element represents the back-end pieces that define the technical behavior of an application, such as state and underlying business logic. To ensure that the application's core functionality is unaffected by changes to the front end, the model needs to be fully isolated from the user interface. Decoupled from the back end, a particular GUI or another option should not affect the application's underlying logic and structure.
The "v" stands for view. The view element maintains the logic used to interact directly with the user. Think of the view component as a GUI, although it is often presented via any number of visual types, such as Android, iOS and other mobile device app interfaces. The view component must often adapt to new interface styles and user needs, so it is updated and altered more than anything else in the application design.
The "c" stands for controller. The controller represents the pieces of logic that receive requests from the user interface and instigate back-end application operations. In the MVC pattern, a user interacts with a view, and the data to support that interaction is handled by the controller element. Once it receives input from the interface, the controller updates the model element, which in turn will relay the application data needed by the view to display the interface appropriately. As such, the process of linking an action at the interface view component with a data process in the model component is inherently coupled.

The "vm" stands for ViewModel. We've already covered "v" and "m" separately. However, in MVVM, there is another element that acts as representation for both the view and the model simultaneously. The ViewModel acts as an abstracted intermediary between the model and view elements. As a user interacts with the view, that application component passes needed data to the ViewModel, which in turn relays manipulating data to the model. This data prompts the model to respond to the ViewModel in the form of an application event, which then filters through the ViewModel. The ViewModel processes this event and subsequently provides the needed instructions to the view. By triggering these changes through events rather than direct connections, the ViewModel promotes high levels of abstraction.
MVC vs. MVVM
The MVC pattern creates tight coupling between the controller logic and view logic. This means that changes to either element of the application directly affect the functionality of the other. In other words, if the presentation layer of an MVC application changes, so must the controller. Inherent coupling makes it difficult, if not impossible, to test the components of either the view or controller independently. This pattern also requires the view to have direct knowledge of the model, since the model element supplies the logic needed to dictate interface actions.
Given that user interaction is handled by the controller, application architects have a tendency to place unnecessary back-end business logic here. That habit can make an MVC implementation resemble a monolithic design. It detracts from the benefits of separating the view from the model in the first place.
The goal of MVVM is to break that coupling between the view and the logic that the controller element manages in the MVC pattern. To accomplish this, MVVM inserts the ViewModel element as an abstracted representation of the logic contained in both the view and the model. This way, the front end and back end of the application can fetch the information they require from the ViewModel without needing any awareness of each other.
This ViewModel element allows the application to be modular. The development team can test its components independently. Since the requests and responses from either the view or model can be sent to the ViewModel without affecting the other component, application teams can run and test a UI update or a business logic change, completely on its own. The MVVM design pattern prepares applications well for distributed operations.
Choose the right pattern
The differences between MVC and MVVM are most evident in how they handle user interactions.
MVC offers a much simpler approach to architecture design and management than MVVM. However, the tight coupling MVC fosters between the view and controller makes it difficult for developers to respond to rapidly changing user and business needs.
Developers working with large, enterprise-scale applications that rely on complex GUI interactions should gravitate toward the MVVM design pattern. For simple web and mobile applications that don't require frequent changes to the interface, MVC may be the better choice, as the upfront complexity of an MVVM implementation may be difficult to justify. But as most development teams know, even simple application projects can become complicated quickly. While MVC may be an appropriate first stop, be ready to implement the MVVM pattern if and when the application grows in scale and user interactions evolve.








