What is webhook?
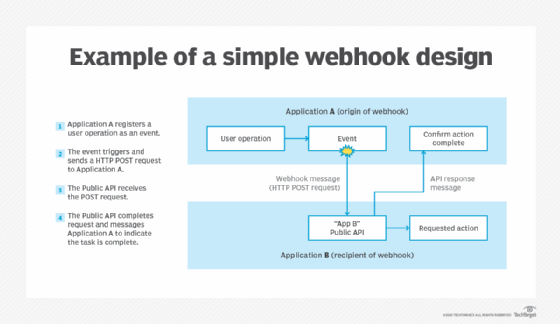
A webhook is a software architecture approach that allows applications and services to submit a web-based notification to other applications whenever a specific event occurs. The application provides a way for users to register or connect application programming interface calls to certain events under specific conditions, such as when a new user, account or order is created or an order ships out of a warehouse.
Webhooks use requirements similar to If This Then That (IFTTT) statements. When an event triggers the webhook to "fire," it calls another external API. This allows the application to "push" the knowledge of the event to any third party, such as an enterprise architecture integration (EAI) platform or directly to other applications.
Webhooks are transmitted via HTTP or HTTPS, usually as a POST request over a specific URL. The POST data is interpreted by the receiving application's API, which triggers the requested action and sends a message to the original application to confirm the task is complete. The data sent is commonly formatted using JSON or XML.

Webhooks vs. APIs
When events fire, a webhook calls the API of another software. In this a "push" event, a webhook tells another application that something happened. An API call is made to either perform a task or check a status, with either commands to Create, Update or Delete, or possibly query/read commands (CRUD).
For example, a simple application might be a user interface on top of a database, enabling customer service to do creates and updates. With an API, other programmers could change the value automatically, skipping human entry.
In this example, webhooks would do the opposite, firing when a human made a change to notify other systems. This could eliminate dual entry, as the user makes the change in one place, and the webhook updates other systems.
Benefits of webhooks
Because webhooks notify other systems when an event occurs, changes are event-driven and made in near-real time. A continuous integration system using webhooks might send a message to the security team only when a build failure is due to a security problem, for example. This can "push" information onto the screens of the security team, instead of causing them to search for it periodically in other systems. It can also allow systems to synchronize in near-real time, instead of overnight or in a batch.
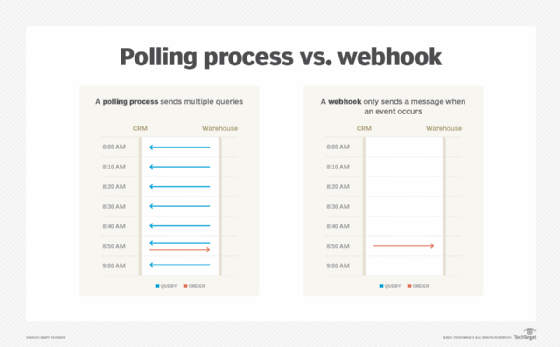
An alternative to a webhook is a polling process. A polling process has a program wait five or 10 minutes, then calls an API for a list of recent transactions, adding any new ones to a list and processing them. This assumes the API provides a list of recent transactions.

In this example, the polling process is a call from the warehouse system to the CRM, asking if there is a new order every 10 minutes. With so many queries, the number of messages grow exponentially and taxes the CPUs, networks, memory and hard drive with requests and messages that are mostly empty. In contrast, a webhook would only fire messages when something changes.
Uses and examples of webhooks
Webhooks are a simple way to make an API accessible to make or receive calls or send text-based responses to users when specific events occur within the application. Platforms that support webhooks include Facebook, Github, Trello, Confluence and Google Calendar.
Practical uses of webhooks can include:
- Daily automatic email reminders for meetings
- Confirmations of processed and completed payments
- Sync changes in customer data between applications
Webhooks are very common on the internet of things (IoT), where a sensor might notice a change in temperature and call the air conditioning system. A motion sensor could send a message to a security system or generate noise to simulate a barking dog, for example.
Some systems cannot send or receive webhooks but do have a command-line interface. A webhook server provides webhook integration, making it possible to set up web endpoints or call web services. Companies such as Zapier, Collect2 and Webhook.site provide this type of integration as a service (IaaS).






